Styling Chrome, Firefox, & Opera Mobile Theme Color with Meta Tag | by Patrick J. McDermott | Medium

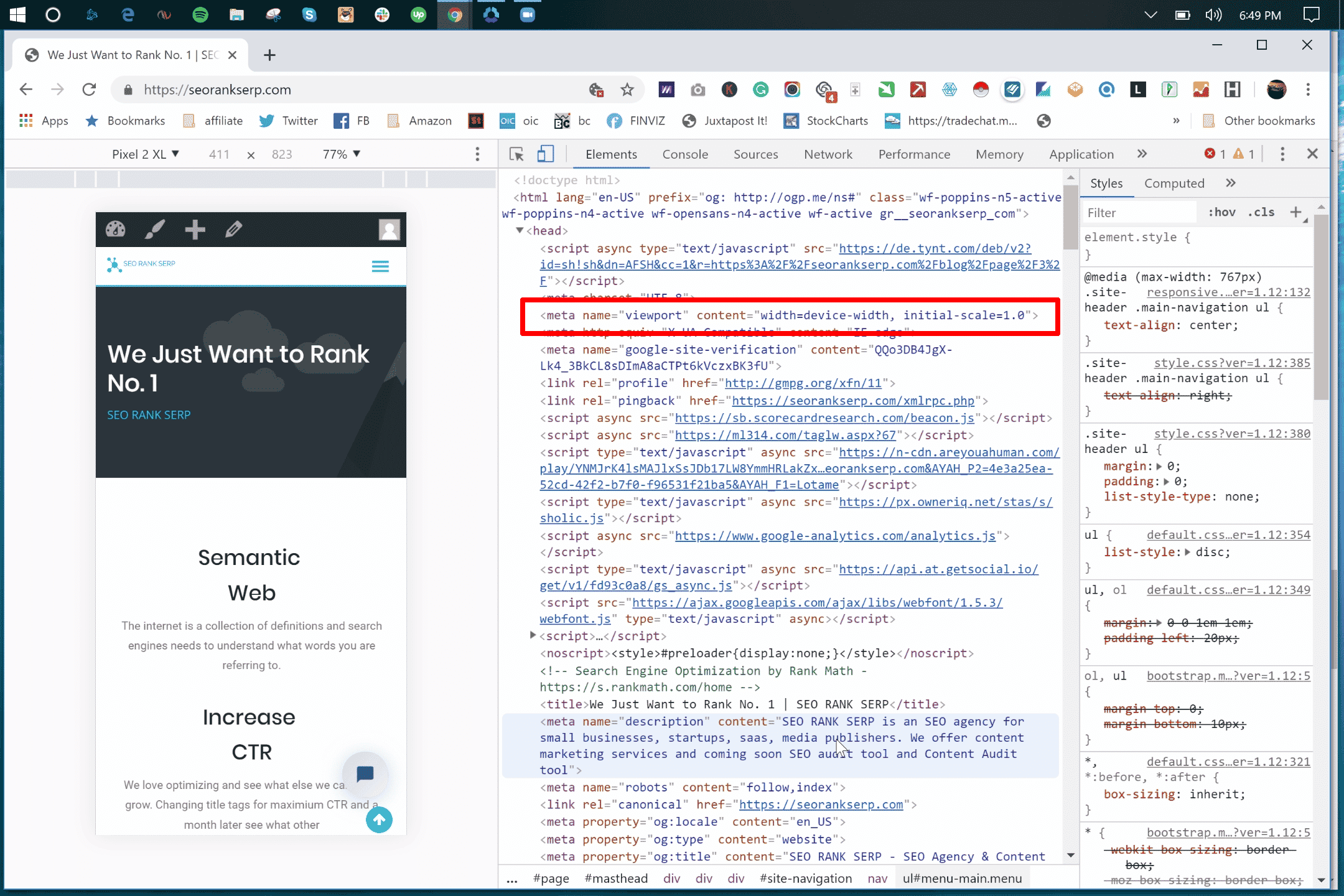
Possible false positive for <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> · Issue #694 · dequelabs/axe-core · GitHub